UX/UI a pensar em produtos de excelência
O nosso tempo é cada vez mais limitado e o maior preço a pagar pelos consumidores é a sua atenção. Somos pessoas com um comportamento cada vez mais híbrido, oscilando entre a realidade física e digital. Por isso, qualquer produto desenvolvido tem que ter uma arquitetura de informação estrategicamente desenhada, uma estrutura de navegação completamente centrada na jornada dos utilizadores e nas funcionalidades essenciais para o reter e converter. Depois de uma forte análise qualitativa e quantitativa, da definição estratégica, partimos para o desenho de estruturas de navegação, layouts e protótipos onde testamos se as audiências conseguem completar todas as tarefas e envolver-se numa relação inspirada pela empatia que a comunicação propõe.
Tudo começa no research e no método de design

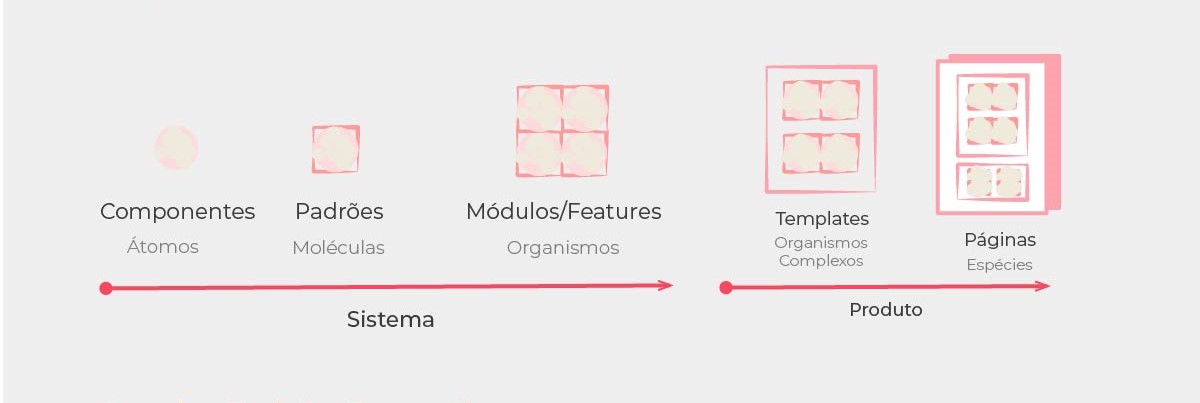
“Design system” trata de todos os princípios e regras úteis para a produção de um produto digital ou um site: um dos cinco princípios do Design system é o método Atomic Design do designer Brad Frost . Esta abordagem visa agilizar o design de uma interface de utilizador (UI), dividindo-a em diferentes elementos padrão. A ideia: construir sua página da web ou interface de produto usando esses componentes identificados e reutilizáveis.
Este é um modo de design modular estruturado em cinco tipos de componentes principais:
- Os átomos são compostos por design tokens, ou seja, cores, preenchimentos e outros elementos, que se definem por botões, rótulos, blocos de textos e outros.
- As moléculas já são composições de átomos que definem o padrão da interface.
- De seguida, passamos para a construção de organismos, ou seja, conjuntos de módulos que compõem um módulo.
- A combinação de funcionalidades e padrões permite-nos construir o passo seguinte – o template.
- Na criação de organismos complexos – as páginas, já introduzimos as necessidades de inserção de APIs e outros para a construção da plataforma.
Como conseguimos identificar no processo de Atomic design, é necessário uma equipa multidisciplinar para que front-end e back-end esteja alinhado e vice versa. O papel de design já não é um trabalho a solo. Tal como é sempre conveniente ter um Optimization e Demand Generation Specialist para ajudar a construir uma biblioteca otimizada e orientada às intenções dos utilizadores.
Os 5 princípios de design system
O atomic design é apenas um dos métodos para construir produtos especializado e focados na experiência de todos os utilizadores – seja para quem se destina como para quem irá operar o gestor.
- Living significa agilidade e poder de ajuste, refinamento ou e enriquecimento contínuos de acordo com o progresso e crescimento do negócio ou de acordo com as mutações comportamentais do utilizador.
- Agnóstico presupõe a adaptação e/ou compatibilidade com as diferentes tecnologias da empresa ou do momento, ou pelo menos ser capaz de se adaptar a elas.
- Atomico é o pensamento estratégico numa série de componentes que irão constituir a interface e cumprir os objetivos de cada ponto de interação e/ou conversão.
- Universal pois o Design System prevê ser funcional e útil aos utilizadores e por isso basea-se numa forte pesquisa e análise de dados comportamentais dos utilizadores para que não obrigue a grandes esforces de aprendizagem e contínuos ciclos de adaptação para interagir com a interface.
- Inclusivo pois nem todos os utilizadores têm o mesmo nível de literacia e usam os mesmos dispositivos para completar as ações. Independentemente de perfil do utilizador, da sua maturidade digital ou seu contexto, o mesmo tem que ser capaz de cumprir a sua jornada e experiência sem fricções.
Se o conteúdo é rei, a experiência é rainha.
Os sistemas de design são uma abordagem holística que promovem a horizontalidade e multidisciplinaridade das equipas. Tal como o pensamento estratégico tanto a nível técnico como criativo. Por isso, se o conteúdo é importante nos diversos tipos de discursos – verbais, visuais, textuais, entre outros – a experiência de qualquer interface é a rainha para que a nossa comunicação e estratégia sejam eficazes. Não se trata de apenas um website ou uma app. Toda a framework de design incluirá código e informação que deverá estar de tal forma combinanda que no seu conjunto comunicam e entregam determinada experiência e mensagem.
Na Devoteam Creative Tech criamos ecossistemas digitais que devem ter um bom gestor de conteúdos para a experiência e conforto de trabalho de quem nelas trabalha, bem como plataformas de comunicação que recolhem dados que nos permite ter insights para escolher o meio e a forma mais adequados – se uma notificação, um email, um sms, ou um telefonema. Tudo o que construímos deverá fazer parte de uma experiência que visa exceder as expectativas de todos os utilizadores sejam colaboradores, stakeholders ou clientes.
A destacar:
- Todas as soluções digitais devem ser user-first.
- Temos que tratar por “tu” os segmentos e as audiências do negócio.
- Definir claramente o posicionamente, a personalidade de marca seja online ou offline em toda a jornada do consumidor/cliente.
- User experience, User Interface e Search Engine Optimization são um casamento inevitável que exige uma profunda investigação, análise e estrutura estratégica antes de qualquer decisão.
Ux/UI para a criação de experiências omnicanais
A estratégia e comunicação omnicanal é cada vez mais complexa e os produtos digitais devem promover a excelência de todas as jornadas. É importante escolher as tecnologias e sistemas certos para sermos exímios e capacitados de constante escalabilidade. Comunicar é cada vez mais uma sinfonia perfeita entre a escolha das palavras, de formatos multimédia e a escolha dos canais e meios que vão provocar a conversão. E se o mobile é extensão dos nossos membros superiores, temos que considerar a necessidade de ter interfaces com alta performance, a velocidade de leitura para balizar a dimensão da comunicação, o potencial de dispersão de atenção das pessoas e a facilidade em que rejeitamos qualquer pedido.
Cada negócio deve, objetivamente, considerar os momentos de consumo e utilização das plataformas e identificar as necessidades de adaptação entre os diversos ecrãs, sejam eles um computador, um smartphone, um cardisplay, smartwatch, uma Alexa ou outros. O ecrã de um dispositivo móvel promove movimentos, comportamentos específicos e díspares ao desktop, tal como o tempo de atenção e compromisso do utilizador é díspar entre estes dispositivos.
Ter o conteúdo certo à hora certa é resultado de produtos que caminham para modelos preditivos que recolhem os comportamentos dos seus utilizadores e trabalham estrategicamente sobre clusters. Esta recolha de dados comportamentais sobre os nossos ecossistemas de negócio, cadeias de distribuição, canais de comunicação, entre outros propõe a constante melhoria e testes sobre as jornadas e experiências que oferecemos.
Na Devoteam Creative Tech, podemos ajudar o seu negócio produtos e plataformas com uma arquitetura de informação estrategicamente desenhada, uma estrutura de navegação completamente centrada na jornada dos utilizadores e nas funcionalidades essenciais para o reter e converter.